Компания Google представила релиз web-браузера Chrome 106. Одновременно доступен стабильный выпуск свободного проекта Chromium, выступающего основой Chrome. Браузер Chrome отличается от Chromium использованием логотипов Google, наличием системы отправки уведомлений в случае краха, модулями для воспроизведения защищённого от копирования видеоконтента (DRM), системой автоматической установки обновлений, постоянным включением Sandbox-изоляции, поставкой ключей к Google API и передачей при поиске RLZ-параметров. Для тех, кому необходимо больше времени на обновление, отдельно поддерживается ветка Extended Stable, сопровождаемая 8 недель. Следующий выпуск Chrome 107 запланирован на 25 октября.
Основные изменения в Chrome 106:
- Для пользователей сборок для настольных систем включён по умолчанию механизм Prerender2 для упреждающей отрисовки содержимого рекомендаций в адресной строке Omnibox. Упреждающая отрисовка дополняет ранее доступную возможность загрузки наиболее вероятных для перехода рекомендаций не дожидаясь клика пользователя, Помимо загрузки, содержимое связанных с рекомендациями страниц теперь может отрисовываются в буфере (в том числе выполняются скрипты и формируется дерево DOM), что позволяет обеспечить мгновенное отображение рекомендаций после клика.
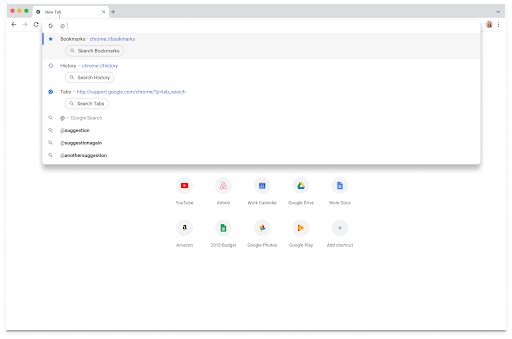
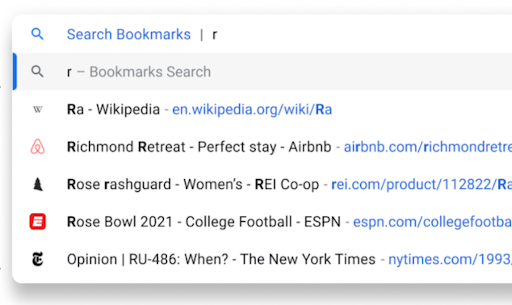
- Предоставлена возможность поиска в истории, закладках и вкладках непосредственно из адресной строки Omnibox. Для локализации поиска предложены управляющие теги @history, @bookmarks и @tabs. Например, для поиска в закладках необходимо ввести “@bookmarks поисковая фраза”. Для отключения поиска из адресной строки в настройках поиска предусмотрена специальная опция.


- Отключена по умолчанию поддержка технологии Server Push, которая определена в стандартах HTTP/2 и HTTP/3, и позволяет серверу отправить ресурсы клиенту, не дожидаясь их явного запроса. В качестве причины прекращения поддержки упоминается излишнее усложнение реализации технологии при наличии более простых и не менее эффективных альтернатив, таких как тег , HTTP-ответ 103 и протокол WebTransport. По статистике Google в 2021 году около 1.25% сайтов, работающих по HTTP/2, использовали Server Push, а в 2022 году данный показатель снизился до 0.7%. Технология Server Push также присутствует в спецификации HTTP/3, но на практике многие серверные и клиентские программные продукты, включая браузер Chrome, изначально не реализовали её.
- Отключена возможность использования не-ASCII символов в доменах, указываемых в заголовке Cookie (для IDN-доменов следует указывать домены в формате punycode). Изменение приводит браузер в соответствие с требованиями RFC 6265bis и поведением, реализованным в Firefox.
- Предложены более ясные метки для идентификации экранов в многомониторных конфигурациях. Подобные метки могут выводиться в диалогах предоставления полномочий для открытия окна на внешнем экране. Например, вместо номера внешнего экрана (‘External Display 1’) теперь будет показываться название модели монитора (‘HP Z27n’).
- Улучшения в версии для Android:
- На странице с историей посещений обеспечена поддержка механизма “Journey“, обобщающего прошлую активность через группировку сведений о ранее выполненных поисковых запросах и просмотренных страницах. При вводе ключевых слов в адресной строке, если они ранее использовались в запросах, предлагается продолжить поиск с прерванной позиции.
- На устройствах с платформой Android 11 предоставлена возможность блокировки страницы, открытой в режиме инкогнито, после переключения на другое приложение. Для продолжения просмотра после блокировки требуется прохождение аутентификации. По умолчанию блокировка отключена и требует активации в настройках приватности.
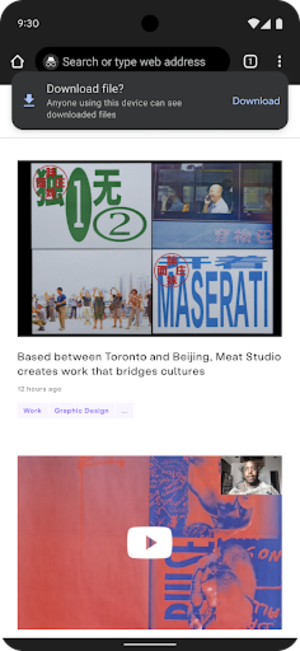
- При попытке загрузки файлов из режима инкогнито, обеспечен вывод дополнительного запроса подтверждения сохранения файла и предупреждения о том, что загруженный файл смогут увидеть другие пользователи устройства, так как он будет сохранён в области менеджера загрузок.

- Прекращено предоставление API chrome.runtime для всех сайтов. Данный API теперь предоставляется только при наличии подключаемых к нему браузерных дополнений. Ранее chrome.runtime был доступен для всех сайтов так как его использовало встроенное дополнение CryptoToken с реализацией API U2F, поддержка которого прекращена.
- В режиме Origin Trials (экспериментальные возможности, требующие отдельной активации) добавлено несколько новых API. Origin Trial подразумевает возможность работы с указанным API из приложений, загруженных с localhost или 127.0.0.1, или после прохождения регистрации и получения специального токена, который действует ограниченное время для конкретного сайта.
- Концепция анонимных iframe, позволяющих загрузить документ в отдельном контексте, не связанном с другими iframe и основным документом.
- API Pop-Up для организации вывода элементов интерфейса поверх других элементов, например, для организации работы интерактивных меню, подсказок, инструментов выбора содержимого и обучающих систем. Для показа элемента на самом верхнем слое используется новый атрибут “popup”. В отличие от диалогов, создаваемых при помощи элемента новый API позволяет создавать немодальные диалоги, обрабатывать события, использовать анимацию и создавать гибкие средства управления всплывающей областью.
- Для свойств ‘grid-template-columns’ и ‘grid-template-rows’, применяемых в CSS Grid, реализована поддержка интерполяции для организации плавного перехода между разными состояниями сетки.
- В CSS-свойство ‘forced-color-adjust’ добавлена поддержка значения ‘preserve-parent-color’, при установке которого свойство “color” заимствует своё значение из родительского элемента.
- Свойство “-webkit-hyphenate-character” избавлено от префикса “-webkit-” и теперь доступно по именем “hyphenate-character“. Указанное свойство можно использовать для установки строки, используемой вместо символа переноса конца слова на другую строку (“-“).
- Реализована третья редакция API Intl.NumberFormat, в котором появились новые функции formatRange(), formatRangeToParts() и selectRange(), группировка множеств, новые опции округления и задания точности, возможность интерпретации строк как десятичных чисел.
- В API ReadableStream добавлена поддержка эффективной прямой передачи бинарных данных из последовательного порта в обход внутренних очередей и буферов. Прямая переча включается через задание режима BYOB – “port.readable.getReader({ mode: ‘byob’ })”.
- В программные интерфейсы для работы со звуком и видео (AudioDecoder, AudioEncoder, VideoDecoder и VideoEncoder) добавлена поддержка события “dequeue” и связанных с ним callback-вызовов, активируемых когда кодек начнёт выполнение поставленных в очередь задач кодирования или декодирования содержимого.
- В API WebXR Device реализована возможность raw-доступа к текстурам изображений с камеры, синхронизированным с текущей позицией в виртуальном окружении.
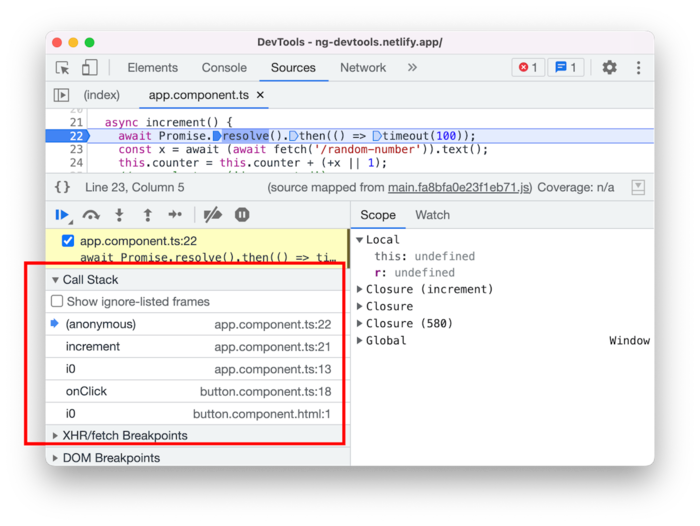
- Внесены улучшения в инструменты для web-разработчиков. В панели Sources появилась возможность группировки файлов по источнику. Улучшена трассировка стека для асинхронных операций. Появилась возможность автоматического игнорирования при отладке известных сторонних скриптов. Добавлена возможность скрытия игнорируемых файлов в меню и панелях. Улучшена работа со стеком вызовов в отладчике.

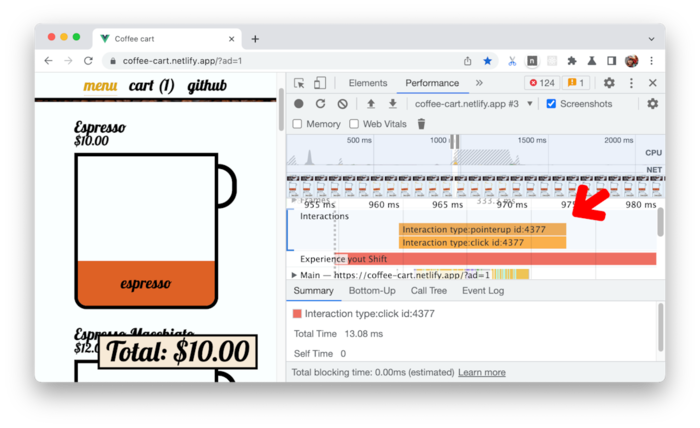
В панели Performance добавлен новый трек Interactions для визуализации взаимодействия со страницей и выявления потенциальных проблем с отзывчивостью интерфейса.

Кроме нововведений и исправления ошибок в новой версии устранено 20 уязвимостей. Многие из уязвимостей выявлены в результате автоматизированного тестирования инструментами AddressSanitizer, MemorySanitizer, Control Flow Integrity, LibFuzzer и AFL. Критических проблем, которые позволяют обойти все уровни защиты браузера и выполнить код в системе за пределами sandbox-окружения, не выявлено. В рамках программы по выплате денежного вознаграждения за обнаружение уязвимостей для текущего релиза компания Google выплатила 16 премий на сумму 38500 долларов США (по одной премии в $9000,m $7500, $7000, $5000, $4000, $3000, $2000 и $1000). Размер восьми вознаграждений пока не определён.